Friday, April 10, 2009
i've moved!
Thursday, March 12, 2009
back of a digital napkin
Tuesday, March 3, 2009
unawareness to evolution

Monday, March 2, 2009
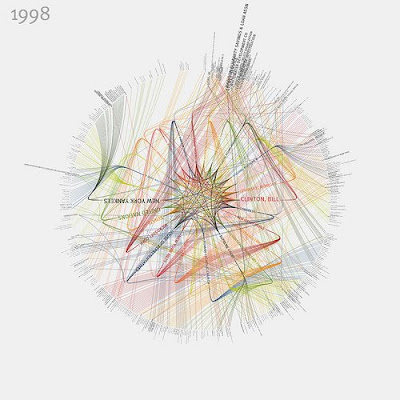
NY Times Visualizations

twitter story
Tuesday, February 24, 2009
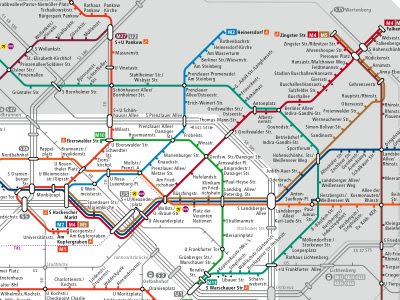
andiamo a Berlino...
Tomorrow I make my first visit to the city of Berlin!

Saturday, February 21, 2009
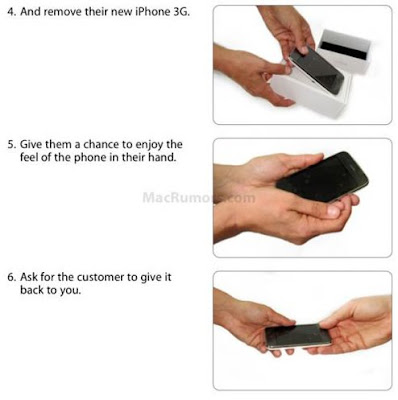
iBirth

"...the process that iPhone sales folks are instructed to follow verrrry closely mimics - wait for it - childbirth. The uncanny point of similarity is that, in between purchase and the required in-store activation, the salesperson is instructed to "give them a chance to enjoy the feel of the phone in their hand," and then "ask for the customer to give it back to you." It's just like that first quick cuddle that the new mother is allowed with her child, before the kid's taken back for a thorough cleaning. And hey, why not? The iPhone is, for lack of a better term, an "intimate" product that's meant to be held and which will be an important part of its new owner's life. Without first letting the customer "enjoy the feel" of it, there might be detachment issues, postpartum depression... and I'm only half kidding, here. It's insightful of Apple to have provided this experience for the customer, a very user-friendly one that they can add to their repertoire of user-experience competitive advantages..."

Friday, February 20, 2009
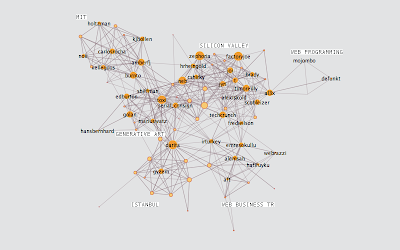
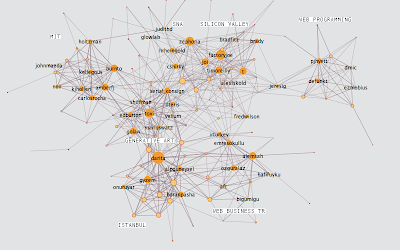
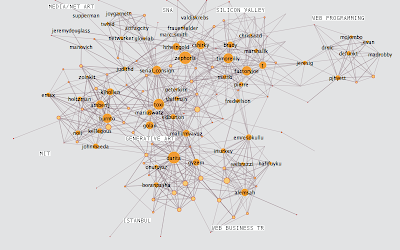
visualizing networks



Thursday, February 19, 2009
livescribe
richard harper
"
Professor Richard Harper from Microsoft Research, Cambridge, spent a morning with us to discuss how people of various disciplines see the world we live, and how this can cause problems in the design process.
He began by talking about how we gossip and how this act can be translated through metaphor into solutions for design problems.
I found this notion very refreshing as it coincides with work I have done in the past on touch-screen systems. My ideas for interactions were all based on human gestures I took as metaphors and used to act as inputs for computer systems. Richard calls this language (or method?) "Human Acts."
Richard's advice was to be aware of the difference between ourselves (designers) and others, such as scientists for example. Designers show their portfolios to other designers but seldom do they communicate their work from people outside of our discipline. He suggested we must have trust in other people and don't show them only the finished article. The process behind the finished article is often more interesting; so is communication of design all about telling a story rather than showing an artifact?
I agree with Richard. Whilst exhibiting my honours project work at the Degree Show and then New Designers, people were more interested in how the project materialized over time and why I made the decisions I did throughout the process. This was, at the time, a little disheartening in a way as I wanted people to be in awe over the prototype that I spent so long getting right. Instead, all they wanted to do was to ask questions and, I suppose, understand me rather than what I made. All I had to do was tell my story. Richard Banks' advice is not to get to precious about prototyping; and this is probably the most valuable piece of wisdom I've taken on board since I started my Masters.
After spending an hour or so with Richard Harper, we were lucky enough to be invited to his evening lecture, entitles "Changing Humans." Here, he explained how the designers of computers and computer systems have changed their visions of users.
People love to gossip and communicate with each other. People network themselves naturally and now also digitally, through the introduction of text messaging and video messaging (and subsequently social networking sites like Facebook). The metaphor of gossiping is what inspired ideas such as video messaging; a tool that enables people to send friends videos, presumably to make them laugh.
The morning session and evening lecture made me think about a lot of things to do with common languages between people in different disciplines and interaction design in general. But the most valuable theory I took from today is all to do with language. Language is the key tool that we can use to communicate and be understood as designers. We can achieve this by applying metaphors and other language sub-tools. Language is the only common ground we all have.
"
Wednesday, February 18, 2009
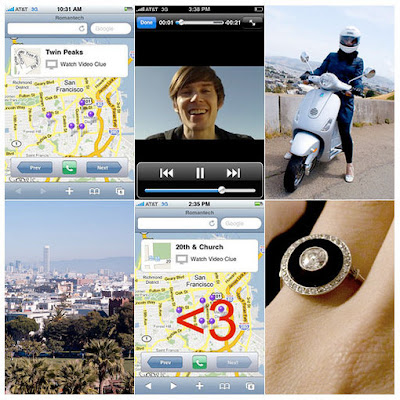
how romantech

Thursday, February 12, 2009
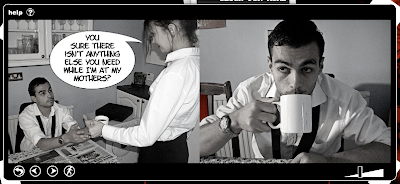
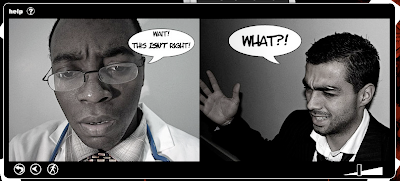
interactive comics and biological consideration


Tuesday, February 10, 2009
daily routines
“There are certain things I do if I sit down to write,” he said. “I have a glass of water or a cup of tea. There’s a certain time I sit down, from 8:00 to 8:30, somewhere within that half hour every morning,” he explained. “I have my vitamin pill and my music, sit in the same seat, and the papers are all arranged in the same places. The cumulative purpose of doing these things the same way every day seems to be a way of saying to the mind, you’re going to be dreaming soon.
“It’s not any different than a bedtime routine,” he continued. “Do you go to bed a different way every night? Is there a certain side you sleep on? I mean I brush my teeth, I wash my hands. Why would anybody wash their hands before they go to bed? I don’t know. And the pillows are supposed to be pointed a certain way. The open side of the pillowcase is supposed to be pointed in toward the other side of the bed. I don’t know why.”
John Grisham
When he first started writing, Grisham says, he had "these little rituals that were silly and brutal but very important."
"The alarm clock would go off at 5, and I'd jump in the shower. My office was 5 minutes away. And I had to be at my desk, at my office, with the first cup of coffee, a legal pad and write the first word at 5:30, five days a week."
His goal: to write a page every day. Sometimes that would take 10 minutes, sometimes an hour; ofttimes he would write for two hours before he had to turn to his job as a lawyer, which he never especially enjoyed. In the Mississippi Legislature, there were "enormous amounts of wasted time" that would give him the opportunity to write.
"So I was very disciplined about it," he says, then quickly concedes he doesn't have such discipline now: "I don't have to."
I wouldn't have thought Grisham was so meticulous in his creative process, however considering he was a lawyer, this now seems reasoned. I also love the fact that King, writer of such beautifully horrifying stories, writes in such a pleasant, organised and warm environment.
I think I might storyboard some of these!
Monday, February 9, 2009
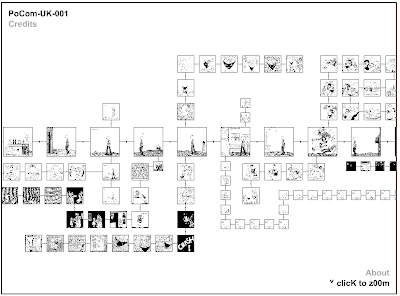
hypercomics

Having spoken to my study advisor, Dr Shaleph O'Neil, about using Flash to animate storyboards, I instantly and naturally created an image in my head of how this animation/interaction would look. Having seen this, however, I now realize the true potential for variation interactive visualizations can possess.
See more at http://e-merl.com/pocom.htm
death, inheritance and heirlooms
I had an interesting conversation with Richard Banks today over lunch.
In my understanding, a technology heirloom is a technological product/object that is designed with the intention that it might live longer than its owner and therefore be "handed down" embodying an impression or sense of its owner. (Richard, please correct me if I am wrong!)
catch up
I identified the problem of communication of ideas in the design process to users (I don’t like using this word as it suggests a stereotype of certain people).
Communicating and prototyping ideas of interactions or, more complexly, of ubiquitous computing can be difficult and very time consuming.
But what is the value of prototyping? Is this immeasurable?
Richard Banks mentioned at his talk to IPD in November that a mistake would be to “get precious” about your prototyping. Rather than spending time on a final, well-finished product, it is often more rewarding and efficient to work through ideas quickly and communicating them as unfinished ideas as opposed to finished ones. Besides, most people are more interested in the process of a design rather than the outcome.
With Fable, I spent a lot of time neglecting people and working on making it work. Surely it should be the opposite?
However I did find it extremely difficult to communicate the ideas of ubiquitous computing to people during the project. When you tell someone a mug can be an input device to a smart-surface table, the immediate questions are always: why and how!
My initial aim, as discussed with Richard in August, was to develop tools and techniques to help designers communicate complex ideas within the interaction/ubiquitous computing design paradigm. Yet after some preliminary research, I have become clear that this is not necessary.
There already exists tools in which can be used to communicate and visualise ideas, such as storyboarding and paper-prototyping. I mean whatever happened to good old-fashioned drawing? Then there are animation software’s such as Flash which can be used to bring drawings and storyboards to life by applying movements, changes and communicating cause and effect.
“Faking” is also an unwritten method. A wonderful example being the Sketch-a-Move video by Anib Jane where she communicates the idea of controlling the behaviour of a toy car by drawing a path on its roof. No fancy electronics or computer programs, just smoke and mirrors (well, in this case a few magnets).
So I aim to put these traditional tools to the test and use them in new ways.
This happens to blend in nicely with another project I’m working on at the moment; the T3 project.
T3 (Transferability 3) is a joint research project between Deutsche Telekom Laboratories (t-labs), Berlin and the School of Design University of Dundee, exploring case transfer as a method to develop new designs for information communication products and services for older people.
Although only 2 weeks old, the project overlaps with some of the work I am doing in that it is very people-centered yet probably more demographically focused. “Older people” are seen to be 60 and over (still a huge demographic; there are more “older people” than ever before and this trend continues to rise).
Wednesday, February 4, 2009
Still Frames
Saturday, January 3, 2009
unique perception
Tuesday, December 30, 2008
so to sum up...

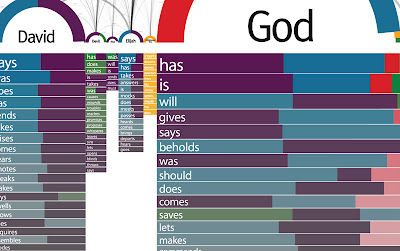
religion, meet science

Philipp Steinweber and Andreas Koller have created Similar Diversity, a visualization that exposes a fresh perspective on the topic of religion and faith.
The graphic focuses on the Holy Books of five religions from around the world, showing communalities and differences between them.
The essence of the visualization is an objective and honest “text analysis” of the five scriptures without any manipulation from Steinweber or Koller, which are realized with 2 different tools; the evaluation is done using VVVV and the graphic visualization of the data is created in Processing.
Steinweber and Koller downloaded digital versions of English translated Holy Scriptures (Christianity, Islam, Hinduism, Buddhism and Judaism) from the internet.
The large arc visual shows the 41 most frequent characters from different Holy Scriptures and their communalities.
The characters are aligned alphabetically on the x-axis. Their names’ and the arcs’ size are calculated from their total word-count in all 5 scriptures. According to that, characters which play a big role in several scriptures are displayed larger.

Below the names can be found bar charts which are breaking down the activities of the characters in detail. The verbs are gained by filtering them out of the texts, technically each verb straight after a character’s name is taken. In case of the word order "God loves" the verb "loves" is referred to the character’s name "God". The height of the rows and the font size show the frequency of particular activities.
What I love most about Similar Diversity, aside its beauty, is the fact that neither author manipulated any of the data from the scriptures, meaning the visualization will effect people differently on an emotional level depending on their religious standpoint. It really made me think about my preconceptions of religion, and in a time of conflict between Israel and Gaza, I Similar Diversity inspired me to think about religious conflict and realize to a certain extent why such hostility remains in existence.
Monday, December 29, 2008
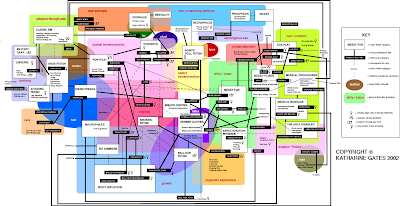
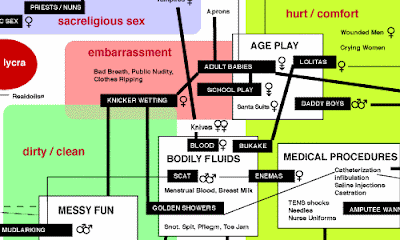
visualizing fetishism


Labels
- Andreas Koller (1)
- animation (4)
- Apple (1)
- bar charts (1)
- Berlin (1)
- Burak Arikan (1)
- Carlos Lascano (1)
- communication (15)
- complex information (8)
- daily routines (1)
- Deutsche Telekom Laboratories (1)
- Dubner (1)
- economy (1)
- ethnography (4)
- fable (2)
- Facebook (4)
- film (3)
- Flash (2)
- Freakonomics (1)
- G2 (2)
- Harry Beck (1)
- heirlooms (2)
- IC product (2)
- identity (1)
- IDEO (2)
- infrared (1)
- interaction (6)
- iPhone (1)
- Ivan Kozik (1)
- Jer Thorp (1)
- livescribe (1)
- Livett (1)
- London (1)
- Map (4)
- Massimo Vignelli (1)
- metaphors (1)
- Mind Map (1)
- New Designers (2)
- New York (1)
- New York Times (1)
- object tracking (2)
- obsolescence (2)
- paho mann (1)
- personality (2)
- Philipp Steinweber (1)
- postcard (2)
- processing (4)
- prototyping (5)
- Reflection (12)
- religion (1)
- retroreflection (1)
- Richard Banks (4)
- Richard Harper (1)
- Sebastian Van Sande (1)
- similar diversity (1)
- Still Frame (1)
- stop motion (2)
- story telling (6)
- storyboards (9)
- T3 (3)
- technology (9)
- Terrorism (1)
- text analysis (2)
- Thoughtless Acts (1)
- Tim Brown (1)
- tokyo (1)
- Twitter (2)
- ubiquitous computing (1)
- Underground (3)
- Video (1)
- vimeo (2)
- Visualization (21)
- VVVV (1)
- Walk up and use (1)
- webcam (1)


